
Plugin de pagamento Drupal
O Drupal é um sistema de gerenciamento de conteúdo gratuito que facilita a criação de sites nos mais diversos setores de negócios, como varejo, comércio eletrônico, turismo, aprendizado online e mídia.
Como isso funciona?

Crie uma conta comercial na PassimPay

Adicione o projeto à sua conta

Baixe o plugin de pagamento do Drupal

Integre-o usando as instruções

Receba os pagamentos em criptomoedas
Ao configurar o plugin, os pagamentos são processados pela PassimPay, permitindo que os fundos sejam imediatamente creditados na sua conta. Os usuários selecionam os itens, pagam mediante uma página de checkout e confirmam o pagamento.
As estatísticas, os gráficos e os filtros detalhados ajudam a rastrear os pagamentos por projeto, data e moeda, disponíveis na sua conta para facilitar a retirada.
Informações sobre o módulo de pagamento Drupal
Ao integrar o plugin de pagamento da PassimPay, você obtém acesso ao mercado global de criptomoedas e a capacidade de receber os pagamentos por seus produtos/serviços dos clientes do mundo inteiro.
Você pode aceitar os pagamentos em mais de 50 criptomoedas, incluindo Bitcoin, Tether, Ethereum, Litecoin, Dogecoin e outras. Isso permite que você expanda o âmbito empresarial e alcance mercados internacionais sem estar vinculado a uma região ou moeda específica.
Como integrar o plugin ao Drupal
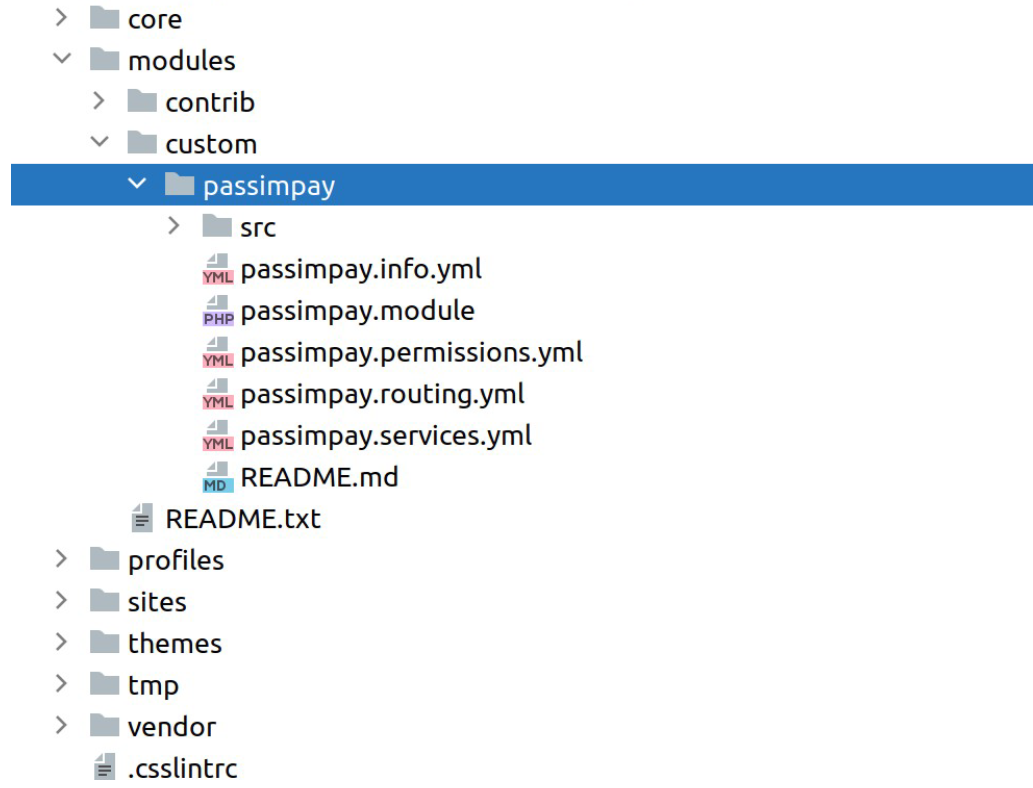
Estrutura do diretório:

01 Este módulo funciona com o Commerce. Primeiro, instale e configure o Commerce.

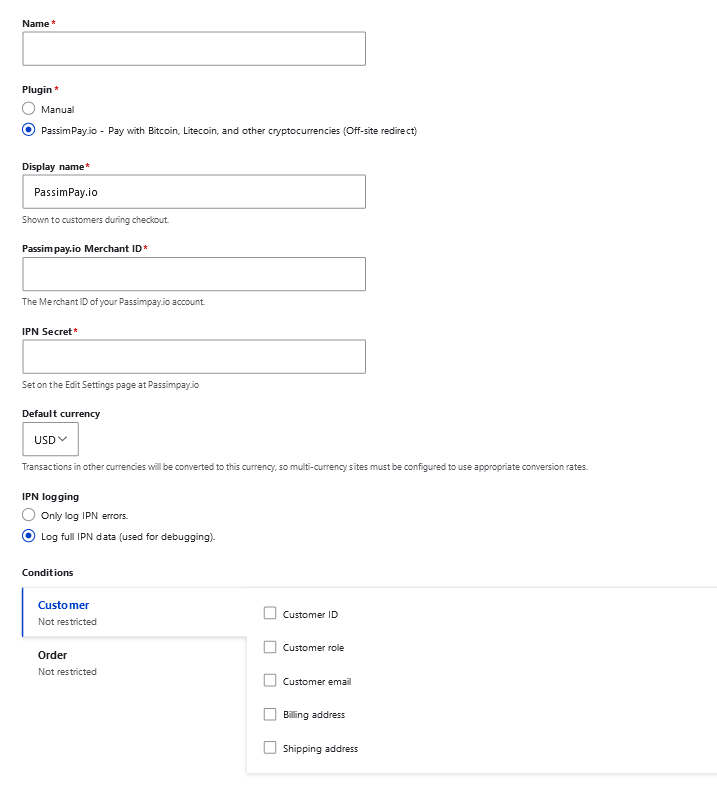
02 Crie um gateway de pagamento /admin/commerce/config/payment-gateways
Atenção! Para que o módulo de pagamento funcione corretamente, a loja deve suportar a moeda USD. Se a moeda não estiver presente na loja, adicione-a por meio do painel de administração no CMS. Lá, você também pode atualizar a taxa de câmbio.
Chave secreta:
Você pode encontrar a chave secreta na seção "Configurações do projeto" na conta passimpay.io.
Platform ID:
Você pode encontrar o ID da plataforma na seção "Configurações do projeto" na conta passimpay.io
Se você não usar o dólar americano para os pagamentos, mas outra moeda, especifique a taxa de câmbio da moeda usada em relação ao dólar americano.
URL de sucesso:
/passimpay/ipn
URL de notificação:
/passimpay/ipn
URL de falha:
/passimpay/ipn
O plugin está pronto para ser usado! Antes de lançar o plugin, recomendamos realizar um pagamento teste.
