
Плагин оплаты для Woocommerce WordPress
Это готовый плагин для подключения к CMS Woocommerce WordPress и приема оплаты в криптовалюте.
Это одна из самых популярных платформ, которой пользуются миллионы владельцев сайтов.
Как это работает?

Создайте бизнес аккаунт в PassimPay

Добавьте Ваш проект в личном кабинете

Скачайте плагин оплаты для Woocommerce WordPress

Интегрируйте его с помощью инструкции

Получайте оплату в криптовалюте
После настройки плагина, платежи обрабатываются через PassimPay, а деньги моментально зачисляются на ваш счет. Пользователи выбирают товары, оплачивают их на странице оформления заказа, и подтверждают платеж.
Подробная статистика, графики и фильтры помогут вам отслеживать платежи по проектам, датам и валютам, доступным в вашем аккаунте для удобного вывода.
Информация о платежном модуле Woocommerce WordPress
Функции и различные плагины сервиса позволяют сделать сайт на WP удобным для пользователей. На Woocommerce WordPress можно подключить уже готовые программные решения для приема и отправки криптовалют.
Платежный модуль PassimPay для Woocommerce WordPress легко интегрируется и позволяет начать получать оплату за свои товары/услуги в криптовалюте всего в несколько кликов.
Как интегрировать плагин для Woocommerce WordPress
01 Во время добавления нового проекта, убедитесь, что все ссылки введены и работают корректно.
Успешный URL: https://shop.com/success (может быть любая ссылка)
Неудачный URL: https://shop.com/fail (может быть любая ссылка)
URL для уведомлений: https://wordpress.shop.com/payment/notification *указать правильную ссылку
02 Скачайте и установите плагин passimpay.io.zip в Woocommerce WordPress и активируйте его.
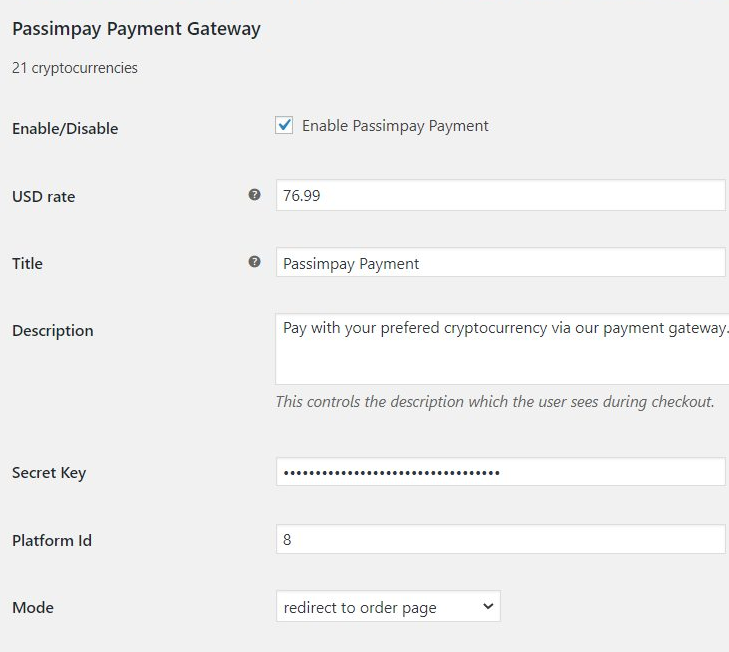
03 Перейдите в Woocommerce WordPress во вкладку платежи и нажмите на ссылку "Платежный шлюз Passimpay".

Плагин готов к работе! Перед запуском плагина рекомендуем провести тестовый платеж.
