
Payment module for Shop-script
The content management system Shop-Script allows you to create and launch an online store from scratch without development costs.
The platform has a wide range of functionality and additional features. The passimPay payment plugin is one of them. It allows easily and quickly set up cryptocurrency payments on your website without special technical skills.
How does it work?

Create a business account in PassimPay

Add your project to your account

Download the Shop-script payment plugin

Integrate it using the instructions

Receive payments in cryptocurrency
When you set up the plugin, payments route through PassimPay, with funds instantly appearing in your account. Users select items, pay via a checkout page, and confirm the payment.
Detailed statistics, charts, and filters help track payments by project, date, and currency, accessible in your account for easy withdrawal.
Information about the payment module for Shop-script
Instead of fiat payment methods, you can offer your customers to use cryptocurrency payments. Our plugin supports 50+ cryptocurrencies, including Bitcoin, Ethereum, Litecoin, Bitcoin Cash, and many others.
By installing our plugin on your Shop-Script-based website, you gain access to all the main service features. Your customers can make payments through a convenient payment page. It is adapted for different devices and supports multiple languages.
How to integrate the plugin for Shop-script
01 Register on the PassimPay website https://account.passimpay.io/register.
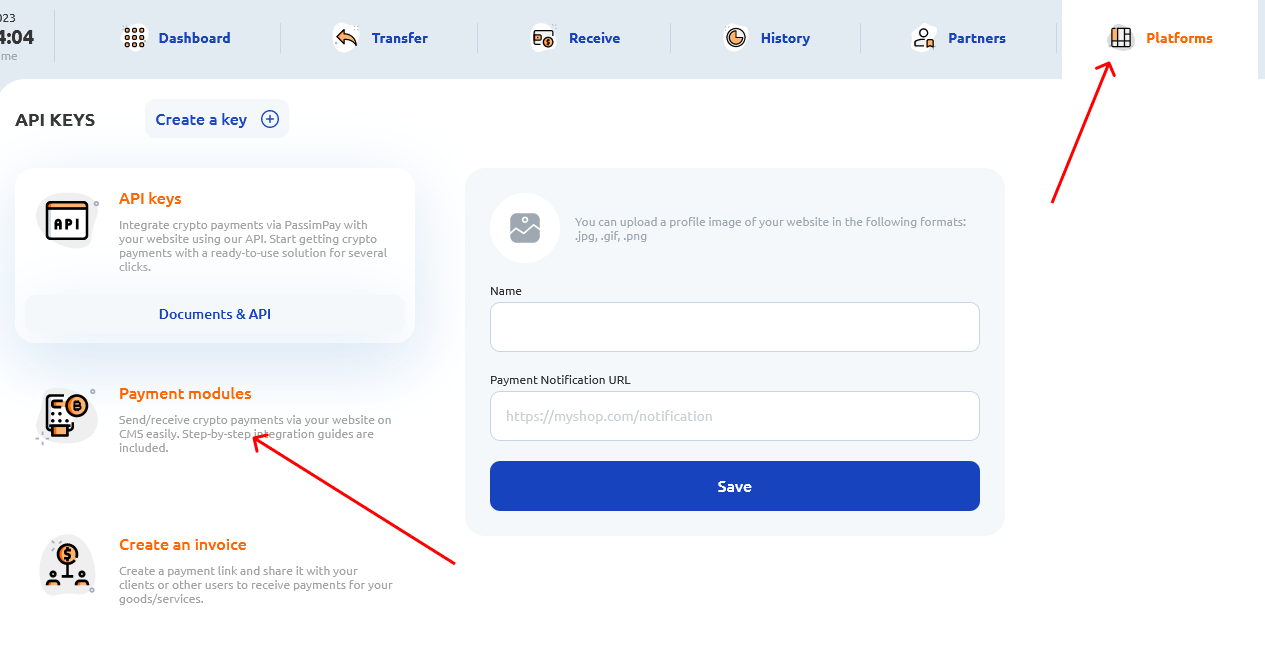
02 Add your project to your account.
Successful URL: http://yourdomain.ru/payments.php/[plugin_id]/?transaction_result=success
Fail URL: http://yourdomain.ru/payments.php/[plugin_id]/?transaction_result=failure
Notification URL: http://yourdomain.ru/payments.php/[plugin_id]/?transaction_result=result

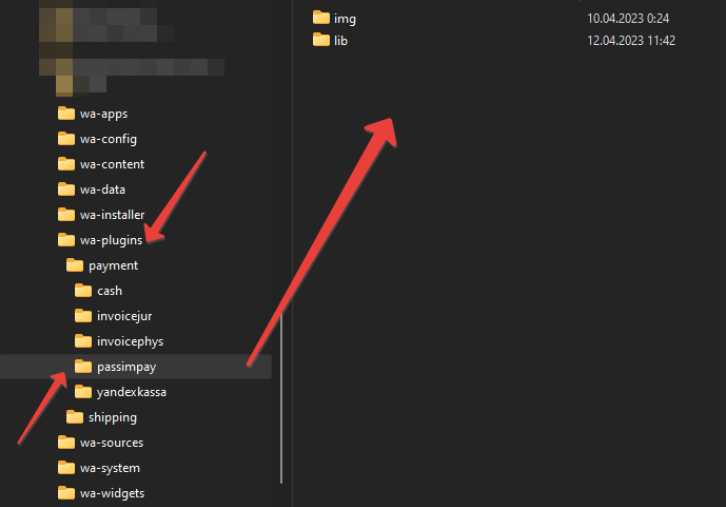
03 Unzip the plugin archive, upload the "passimpay" folder to the server via an FTP client at the following path: wa-plugins/payment/

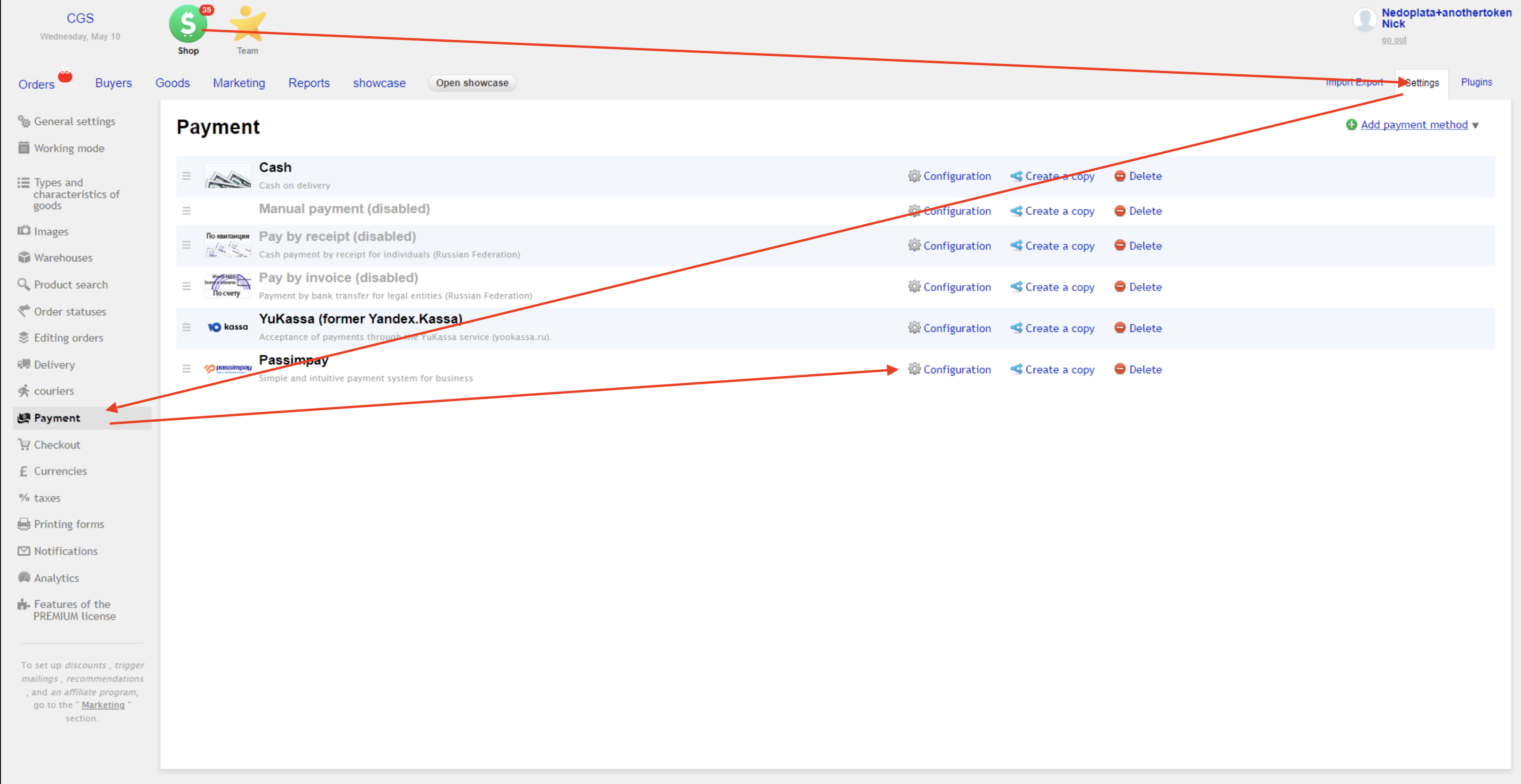
04 In the Shop-script admin panel, go to "Store" -> "Settings" -> "Payment" -> "Configuration."

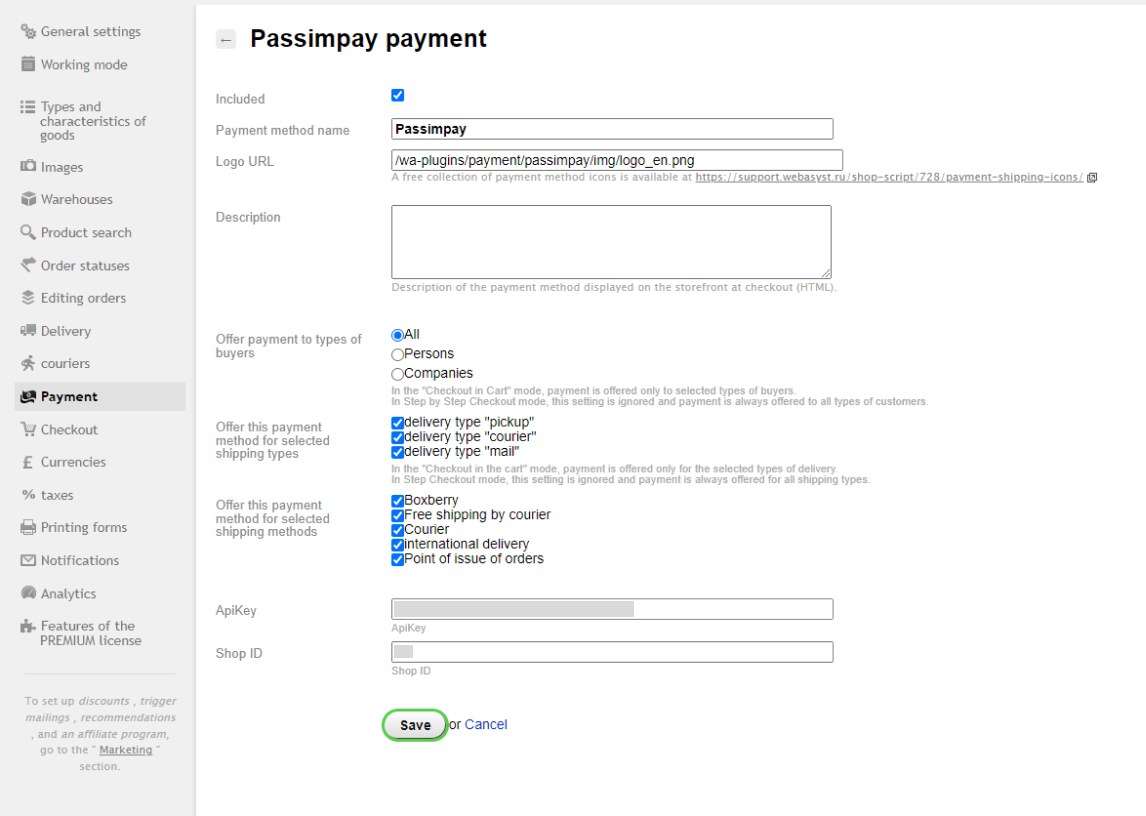
05 Configure the necessary plugin parameters and fill in the following fields.
ApiKey: You can find the API Key in the "Project Settings" section in your passimpay.io account.
ShopID: You can find the Platform ID in the "Project Settings" section in your passimpay.io account.

The plugin is ready to use! Before launching the plugin, we recommend conducting a test payment.
